VIA and
REMAP are great online visual tools to re-define QMK-based keyboards.
All current ThumbsUp! keyboard support both tools by default.
Configuration
File
Download
JSON file for your board from here: https://www.dropbox.com/scl/fo/2s8vz5tq5lffmpjuqbz2c/h?rlkey=71amow1mhhwfe54c0ywx59bfc&dl=0
v2 Atmega:
rev2_atmega_via.json
v2 RP2040:
rev2_rp2040_via.json
v3, v4:
rev3_rp2040_via.json
v5, v8:
rev5_promicro_unibody_5x12_via.json
v6:
rev6_rp2040_5x6_via.json
v7:
rev7_rp2040_5x6_via.json
v10: rev10_rp2040_unibody_4x12_via.json
How to
use VIA
In
web-browser navigate to https://usevia.app/:
Click on
Settings icon:
Click on
"Show Design Tab" toggle, so it is moved to the right:
"Design"
icon should be visible on top of the screen:
Click on
it, this screen should appear:
Move
"Use v2 definition" toggle to OFF (left) position.
Click on
the "Load" button and select the JSON file downloaded before.
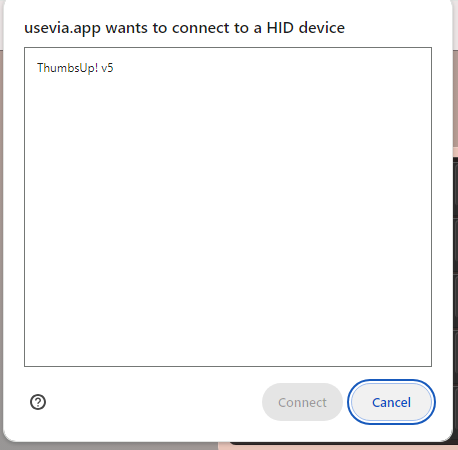
A pop-up
window may appear, select your keyboard and click Connect:
Click on
Configure icon:
Modify your
keys, they changes should become effective immediately:
How to
use REMAP
In your
browser navigate to https://remap-keys.app/configure.
Let the
site to modify your keyboard, click on "+KEYBOARD" and connect your
board:
If the site
asks for the keyboard definition file, click on "IMPORT (.JSON)" and
specify the configuration file downloaded earlier:
Modify the
layout:
Once the
layout is ready - flash it by clicking on "Flash" button in the top
right corner:
Please note
these steps are a temporary solution. Once I register my boards with VIA
and REMAP there will be no need to upload JSON file.













Comments
Post a Comment